Sharing is a core part of the iOS experience, and WordPress is committed to helping people share their stories, products, or services freely and widely. So when the fine folks at Shiny Frog—makers of the excellent writing app Bear—asked for an easier way turn Bear notes into WordPress posts, we enthusiastically said yes. We’ve been working together to create a great publishing experience, and today Bear and WordPress both have app updates that incorporate this latest and greatest integration.
Go ahead, give it a try!

The Bear and WordPress apps work together seamlessly to turn your note into a fully-formatted blog post.
- Update your Bear and WordPress apps to make sure you’re using the latest versions.
- Open Bear, and tap the share icon at the top right of a note.
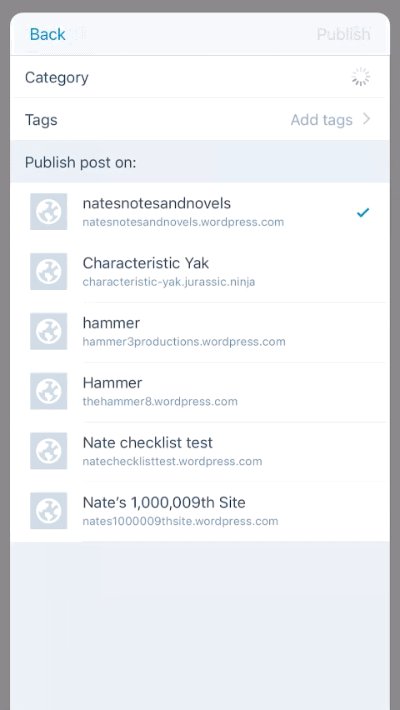
- Tap WordPress in the top row of options (learn how to enable app extensions on iOS).
- The WordPress app will open and prepare a new blog post with the contents of your note, complete with proper formatting of headings, links, formatting, lists, and even photos.
To automatically give your blog post a title, make sure your Bear note begins with an H1. You’re all set—the only thing left to do is publish.
How we did it
If you’re curious about the technical details: our mobile team updated the app to support TextBundle files shared from other apps. On Bear’s end, the app now knows WordPress for iOS supports TextBundle, and automatically shares notes in that format.
TextBundle is made for sharing plain text files that include attachments like photos, and since it’s built on an open standard, other developers can integrate their apps with it. If you’re an app developer looking to improve your WordPress publishing experience, you can start with Shiny Frog’s open source TextBundle library, the same one that’s used in WordPress for iOS.
Finally, if you try out this new integration, let us know what you think! Download the WordPress mobile app for iOS and Android.
